ออกแบบและใช้งาน Template (ตอนที่ 1)
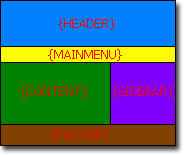
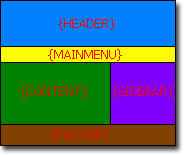
Template หรือ ภาษาไทยเรียกว่า แม่แบบ ความจริงก็คือโค้ดในส่วนที่เป็นโครงสร้างหลักของเว็บไซต์นั่นเอง โดยปกติการออกแบบเว็บไซต์ขึ้นมาสัก 1 เว็บ อาจมีได้ตั้งแต่ 1 หน้า จนถึงเป็น ร้อยๆ หน้า แต่สิ่งหนึงซึงทุกๆหน้ามักมีเหมือนกัน ก็คือโครงสร้างหลักของเว็บ ซึ่งโดยทั่วไปมักประกอบด้วย Header, Main Menu, Content, Sidebar และ Footer
 ซึ่งโดยทั่วๆไปเราจะพบว่า ส่วนต่างๆเหล่านี้ของเว็บเพจ จะมีเหมือนๆกันทุกหน้า แล้วทำไมเราจะต้องขียนมันในทุกๆหน้าด้วยละ
ซึ่งโดยทั่วๆไปเราจะพบว่า ส่วนต่างๆเหล่านี้ของเว็บเพจ จะมีเหมือนๆกันทุกหน้า แล้วทำไมเราจะต้องขียนมันในทุกๆหน้าด้วยละ
โครงสร้างหลักที่ว่านี้ก็คือโค้ด HTML ในส่วนต่างๆด้านบนนั่นเอง ที่เราต้องออกแบบ Template จะประกอบด้วยอะไรบ้างนั้น ก็ให้ยึดหลักที่ว่า อะไรก็ตาม ที่จะต้องแสดงผลเหมือนๆกันบนทุกๆหน้า ก็จะสามารถนำมารวมเป็น Template ได้
Template ควรจะเป็นไฟล์อะไร ? อันนี้ไม่มีข้อกำหนดตายตัวครับ เทคนิคการเรียกใช้ Template มีด้วยกันหลายวิธี ซึ่งอาจจะเหมาะกับความถนัดของแต่ละบุคคล หรือแนวคิดของแต่ละคน หรือความต้องการและข้อจำกัดของแต่ละเทคนิค เพียงแต่ทุกวิธีมีหลักการเดียวกัน คือ ใช้ไฟล์เพียงไฟล์เดียวในการทำโครงหลักของเว็บไซต์
Template เป็นส่วนแรกสุดของเว็บไซต์ ที่เราควรจะออกแบบ เพราะมันอาจหมายถึง ทิศทางหรือแผนการออกแบบที่ใช้ รวมถึงเทคนิคที่ต้องใช้ในการออกแบบ และยังเป็นการกำหนดภาพรวมหรือรูปร่างหน้าตาของเว็บด้วย หากเราใส่ พื้นหลัง โลโก ลงบน Template
ข้อดีอื่นๆของ Template ก็เช่น เมื่อเราใช้ Template ก็จะทำให้เว็บไซต์ มีรูปแบบไปในทางเดียวกันในทุกๆหน้า และ การแก้ไข Template เพียงไฟล์เดียว ก็จะมีผลไปถึงทุกๆหน้า เช่นหากเราจะเพิ่มเมนูสักอัน เราเพียงแค่ใส่เมนูที่ต้องการบน Template ก็จะทำให้ทุกหน้ามีเมนูนี้ปรากฏโดยอัตโนมัติ ไม่จำเป็นต้องไปคอยแก้ Template ทุกหน้า
สำหรับในบทความชุดนี้ ผมจะเสนอ เทคนิคการทำ Template แบบง่ายๆ ด้วย PHP ให้ได้ศึกษากันครับ

โครงสร้างหลักที่ว่านี้ก็คือโค้ด HTML ในส่วนต่างๆด้านบนนั่นเอง ที่เราต้องออกแบบ Template จะประกอบด้วยอะไรบ้างนั้น ก็ให้ยึดหลักที่ว่า อะไรก็ตาม ที่จะต้องแสดงผลเหมือนๆกันบนทุกๆหน้า ก็จะสามารถนำมารวมเป็น Template ได้
Template ควรจะเป็นไฟล์อะไร ? อันนี้ไม่มีข้อกำหนดตายตัวครับ เทคนิคการเรียกใช้ Template มีด้วยกันหลายวิธี ซึ่งอาจจะเหมาะกับความถนัดของแต่ละบุคคล หรือแนวคิดของแต่ละคน หรือความต้องการและข้อจำกัดของแต่ละเทคนิค เพียงแต่ทุกวิธีมีหลักการเดียวกัน คือ ใช้ไฟล์เพียงไฟล์เดียวในการทำโครงหลักของเว็บไซต์
Template เป็นส่วนแรกสุดของเว็บไซต์ ที่เราควรจะออกแบบ เพราะมันอาจหมายถึง ทิศทางหรือแผนการออกแบบที่ใช้ รวมถึงเทคนิคที่ต้องใช้ในการออกแบบ และยังเป็นการกำหนดภาพรวมหรือรูปร่างหน้าตาของเว็บด้วย หากเราใส่ พื้นหลัง โลโก ลงบน Template
ข้อดีอื่นๆของ Template ก็เช่น เมื่อเราใช้ Template ก็จะทำให้เว็บไซต์ มีรูปแบบไปในทางเดียวกันในทุกๆหน้า และ การแก้ไข Template เพียงไฟล์เดียว ก็จะมีผลไปถึงทุกๆหน้า เช่นหากเราจะเพิ่มเมนูสักอัน เราเพียงแค่ใส่เมนูที่ต้องการบน Template ก็จะทำให้ทุกหน้ามีเมนูนี้ปรากฏโดยอัตโนมัติ ไม่จำเป็นต้องไปคอยแก้ Template ทุกหน้า
สำหรับในบทความชุดนี้ ผมจะเสนอ เทคนิคการทำ Template แบบง่ายๆ ด้วย PHP ให้ได้ศึกษากันครับ
