Responsive web design บทที่ 2
ความหมายของ Responsesive Web Design ไม่ได้หมายความว่าเว็บสามารถเปิดดูบนมือถือได้เพียงอย่างเดียวนะครับ แต่มันยังหมายความรวมถึงว่าเว็บจะต้องอำนวยความสะดวกให้ผู้ใช้สามารถเปิดดูเว็บได้อย่างสะดวกอีกด้วย ลองมาดูตัวอย่างสำหรับเว็บแบบ Responsive ดุกัน

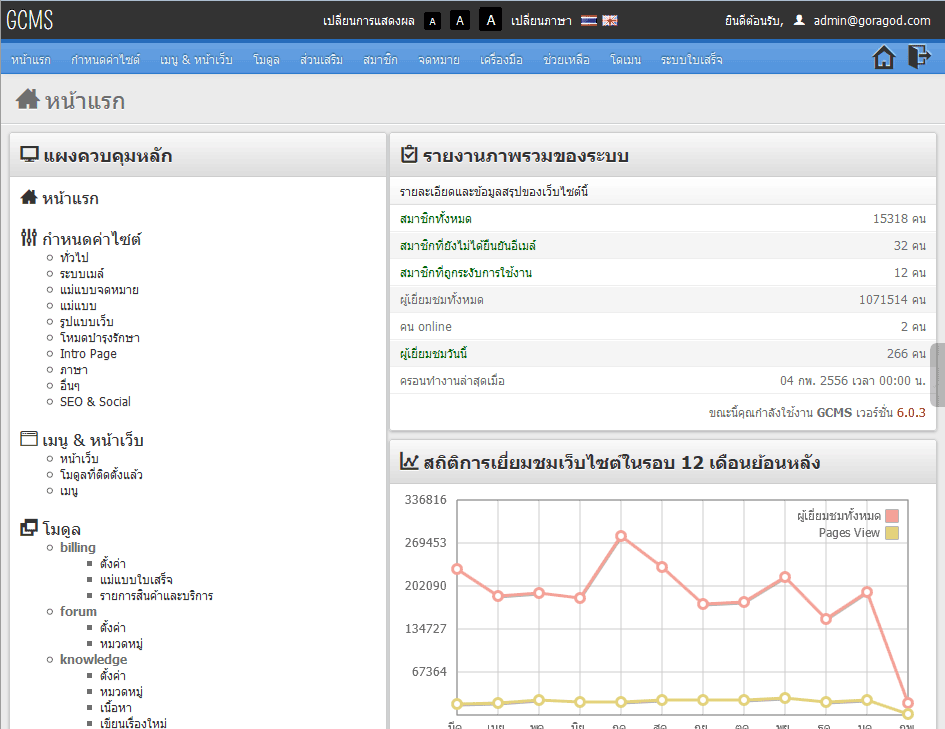
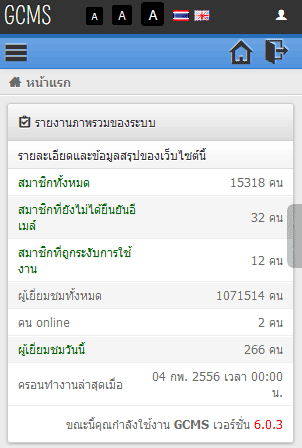
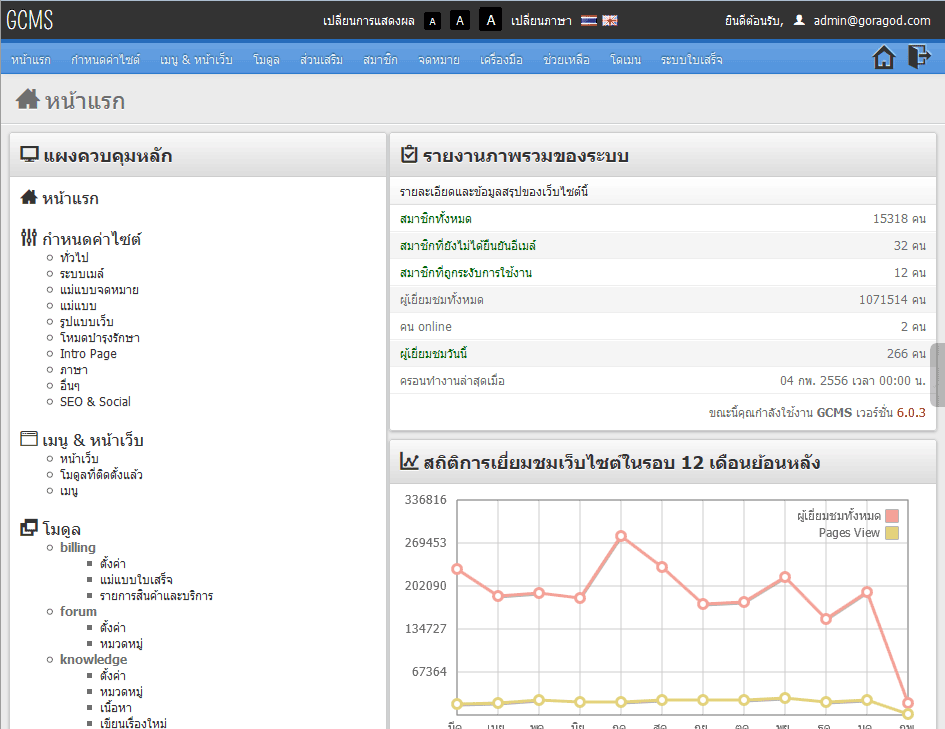
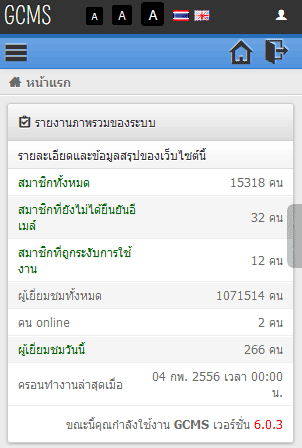
 รูปภาพซ้ายมือคือรูปภาพของเว็บไซต์ปกติครับ (คลิกที่รูปเพื่อดูรูปภาพขนาดปกติ) ส่วนรูปขวามือเป็นเว็บเดียวกันครับแต่กำลังแสดงผลบนมือถือ จะสังเกตเห็นว่า
รูปภาพซ้ายมือคือรูปภาพของเว็บไซต์ปกติครับ (คลิกที่รูปเพื่อดูรูปภาพขนาดปกติ) ส่วนรูปขวามือเป็นเว็บเดียวกันครับแต่กำลังแสดงผลบนมือถือ จะสังเกตเห็นว่า


- อย่างแรกเลย เว็บบนมือถือไม่ได้ถูกย่อขนาดเพื่อให้แสดงผลได้เต็มจอเหมือนเว็บที่แสดงบน Desktop
- อย่างที่สอง เมนูที่เปลี่ยนไป เนื่องจากเราจะไม่สามารถจัดการแสดงเมนู(ซึ่งเป็นแบบดรอปดาวน์)ได้หมดบนมือถือ ทำให้เราอาจต้องมีวิธีการจัดการกับเมนูที่แตกต่างออกไป
- อย่างที่สาม เนื้อหาบางส่วนที่ไม่จำเป็นหรือมีตัวเลือกทางอื่นอาจต้องหายไปบ้างเพื่อไม่ให้การแสดงผลบนมือถือมากเกินความจำเป็น ยกตัวอย่างเช่นตามรูปภาพด้านบน ส่วนที่แสดงถัดจากเมนูควรจะเป็น "แผงควบคุมหลัก" แต่บนมือถือเราไม่จำเป็นต้องแสดงในส่วนนี้เนื่องจากมีตัวเลือกอื่นคือมีเมนูเพื่อนำทางไปยังส่วนต่างๆอยู่ก่อนแล้ว
- อย่างที่สี่ Layout จากแบบที่เป็นคอลัมน์อาจต้องเปลี่ยนเป็นบล๊อกหรือลิสต์แทน และนอกจากนั้นในขนาดหน้าจอที่แตกต่างกัน เช่นบน Desktop หน้าจอขนาดใหญ่ที่อาจมีการแบ่งจำนวนคอลัมน์ที่มาก อาจต้องลดจำนวนคอลัมน์ลงในขนาดจอที่เล็กกว่าจนกระทั่งถึงแสดงเพียง 1 คอลัมน์บนมือถือ (ตัวอย่างด้านบนเป็นการแสดงแบบ 2 คอลัมน์บน Desktop และแสดงผลแบบคอลัมน์เดียวบนมือถือ)
- อย่างที่ห้า การแสดงผลข้อมูลในรูปแบบตาราง อาจต้องมีการปรับเปลี่ยนให้เหมาะสมเพื่อแสดงบนมือถือ
