css กับการวนลูป php

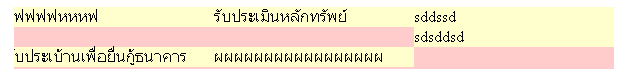
คือว่าผมได้เขียน css ให้ช่องสีเหลืองดังในรูปมันเรียงกันลงมาเรื่อยๆ แต่ว่าถ้าข้อความมัน"มีบรรทัดเดียว"มันไม่มีปัญหาอะไรครับ จะเรียงกันเป็นระเบียบสวยงาม แต่ว่าถ้าหากในช่องสีเหลืองช่องใดช่องหนึ่ง"มันมีบรรทัดมากกว่าหนึ่งบรรทัด"มันจะเรียงกันแบบตกๆหล่น ดังในรูปอ่าครับ ไม่ทราบว่าพอจะมีวิธีการอย่างไรร๋อครับ ที่จะให้มันเรียงกันมาแบบเป็นระเบียบอ่าครับ เพราะผมต้องใช้ php วนลูปเอาอ่าครับ ถ้าไงรบกวนช่วยตอบทีนะครับผม
ปล.ขอบคุณครับ

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<style type="text/css">
.box {
width: 600px;
margin-right: auto;
margin-left: auto;
background-color:#FCC;
padding-bottom: 2px;
overflow: hidden;
}
.sub-box {
float: left;
width: 200px;
background-color: #FFC;
}
</style>
</head>
<body>
<div class="box">
<div class="sub-box">ฟฟฟฟหหหฟ
</div>
<div class="sub-box">รับประเมินหลักทรัพย์
</div>
<div class="sub-box">sddssd<br />sdsddsd
</div>
<div class="sub-box">ับประเบ้านเพื่อยื่นกู้ธนาคาร
</div>
<div class="sub-box">ผผผผผผผผผผผผผผผผผ
</div>
</div>
</div>
</body>
</html>
ปล. tableless design ไม่ได้ห้ามการใช้ table เรายังคงสามารถใช้ table กับตารางข้อมูลได้เหมือนเดิม (แนะนำ) ที่เขาห้ามใช้ คือ ห้ามใช้ table กับ layout เท่านั้น