HTML Outline คืออะไร และมีประโยชน์อย่างไร
HTML Outline เป็นเทคนิคหนึ่งที่ใช้ในการวางโครงสร้างของหน้าเว็บไซต์ด้วยภาษา HTML ในลักษณะที่ชัดเจนและมีความสมดุล เพื่อให้เว็บไซต์มีโครงสร้างที่มีประสิทธิภาพ และมีความเข้าใจง่ายทั้งสำหรับเว็บไบราว์เซอร์ ผู้พัฒนาเว็บไซต์ Search Engine หรือแม้กระทั่งอุปกรณ์ช่วยอ่านสำหรับผู้ที่ปัญหาทางสายตาด้วย
HTML Outline ถูกออกแบบมาเพื่อช่วยให้เว็บมาสเตอร์สามารถรับรู้โครงสร้างของเว็บไซต์ได้ง่ายขึ้น โดยไม่จำเป็นต้องพึ่งพากับตัวเลขลำดับของหัวข้อ (heading) ที่ใช้ใน HTML (เช่น tag h1, h2, h3 เป็นต้น) ซึ่งบางครั้งอาจทำให้โครงสร้างของเว็บไม่ชัดเจน และยากต่อการทำความเข้าใจ
การใช้ HTML Outline ช่วยให้เว็บไซต์มีโครงสร้างที่มีประสิทธิภาพ สามารถสร้างได้โดยใช้แท็กใหม่ที่เพิ่มเข้ามาใน HTML5 เช่น <header>, <footer>, <nav>, <section>, <article>, <aside> เป็นต้น แท็กเหล่านี้ช่วยให้โครงสร้างของหน้าเว็บไซต์มีความชัดเจนและมีลำดับที่เหมาะสม เพื่อให้ผู้ใช้สามารถนำข้อมูลและเนื้อหาของเว็บไซต์มาใช้งานได้ง่ายและสะดวกมากยิ่งขึ้น
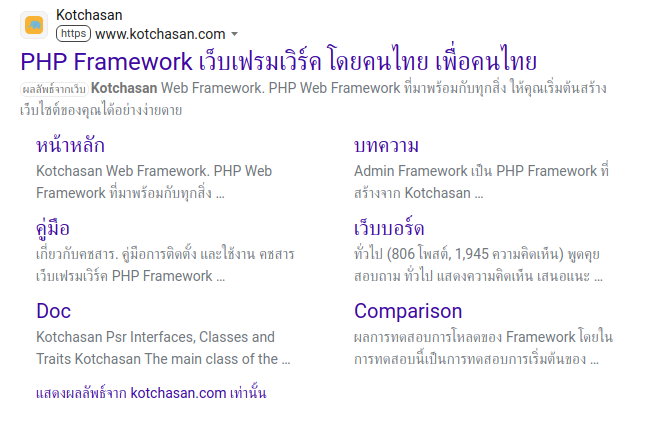
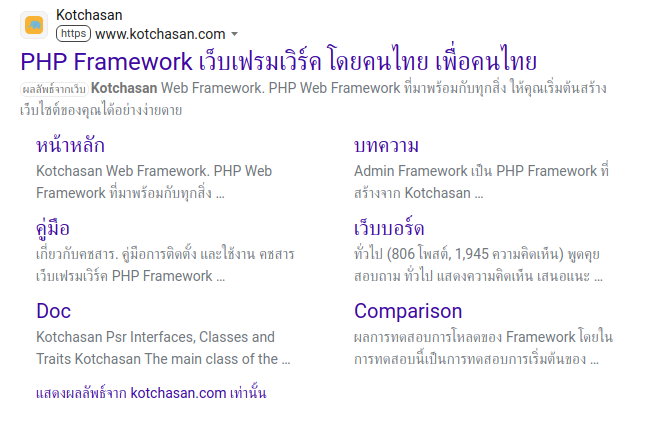
นอกจากนี้ HTML Outline ยังมีประโยชน์ในการช่วยให้เว็บไซต์มีความเข้ากับ SEO (Search Engine Optimization) ด้วย โดยการใช้โครงสร้างที่มีความสมดุลและเป็นระเบียบ HTML Outline ช่วยให้เครื่องมือค้นหาเว็บ (Search Engines) เข้าใจโครงสร้างของเว็บไซต์ได้ดีขึ้น ซึ่งช่วยเพิ่มโอกาสในการทำ SEO ให้กับเว็บไซต์ของคุณ ยกตัวอย่างเช่น Site Link ซึ่ง Search Engine สร้างมาจากการทำความเข้าใจโครงสร้างเนื้อหาของเรานั่นเอง
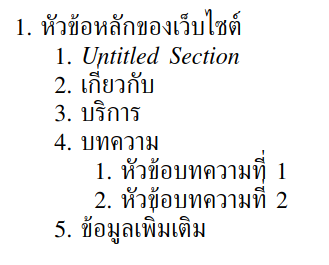
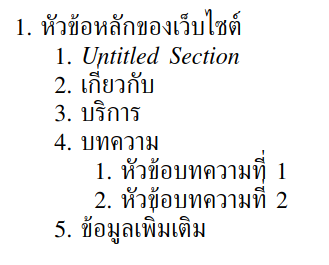
ตัวอย่างการวาง Outline
จากตัวอย่างนี้
สำหรับใครที่อยากตรวจสอบ HTML Outline สามารถตรวจสอบได้จากลิงค์นี้ https://gsnedders.html5.org/outliner/
อ่านข้อมูลเพิ่มเติม https://www.accessibility-developer-guide.com/...ings/html-5-outline/
HTML Outline ถูกออกแบบมาเพื่อช่วยให้เว็บมาสเตอร์สามารถรับรู้โครงสร้างของเว็บไซต์ได้ง่ายขึ้น โดยไม่จำเป็นต้องพึ่งพากับตัวเลขลำดับของหัวข้อ (heading) ที่ใช้ใน HTML (เช่น tag h1, h2, h3 เป็นต้น) ซึ่งบางครั้งอาจทำให้โครงสร้างของเว็บไม่ชัดเจน และยากต่อการทำความเข้าใจ
การใช้ HTML Outline ช่วยให้เว็บไซต์มีโครงสร้างที่มีประสิทธิภาพ สามารถสร้างได้โดยใช้แท็กใหม่ที่เพิ่มเข้ามาใน HTML5 เช่น <header>, <footer>, <nav>, <section>, <article>, <aside> เป็นต้น แท็กเหล่านี้ช่วยให้โครงสร้างของหน้าเว็บไซต์มีความชัดเจนและมีลำดับที่เหมาะสม เพื่อให้ผู้ใช้สามารถนำข้อมูลและเนื้อหาของเว็บไซต์มาใช้งานได้ง่ายและสะดวกมากยิ่งขึ้น
นอกจากนี้ HTML Outline ยังมีประโยชน์ในการช่วยให้เว็บไซต์มีความเข้ากับ SEO (Search Engine Optimization) ด้วย โดยการใช้โครงสร้างที่มีความสมดุลและเป็นระเบียบ HTML Outline ช่วยให้เครื่องมือค้นหาเว็บ (Search Engines) เข้าใจโครงสร้างของเว็บไซต์ได้ดีขึ้น ซึ่งช่วยเพิ่มโอกาสในการทำ SEO ให้กับเว็บไซต์ของคุณ ยกตัวอย่างเช่น Site Link ซึ่ง Search Engine สร้างมาจากการทำความเข้าใจโครงสร้างเนื้อหาของเรานั่นเอง

ตัวอย่างการวาง Outline
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>เว็บไซต์ตัวอย่าง</title>
</head>
<body>
<header>
<h1>หัวข้อหลักของเว็บไซต์</h1>
<nav>
<ul>
<li><a href="#">หน้าแรก</a></li>
<li><a href="#">เกี่ยวกับ</a></li>
<li><a href="#">บริการ</a></li>
<li><a href="#">ติดต่อเรา</a></li>
</ul>
</nav>
</header>
<main>
<section>
<h2>เกี่ยวกับ</h2>
<p>บทความเกี่ยวกับเว็บไซต์หรือบริษัท</p>
</section>
<section>
<h2>บริการ</h2>
<ul>
<li>บริการที่ 1</li>
<li>บริการที่ 2</li>
<li>บริการที่ 3</li>
</ul>
</section>
<article>
<h2>บทความ</h2>
<h3>หัวข้อบทความที่ 1</h3>
<p>เนื้อหาของบทความที่ 1</p>
<h3>หัวข้อบทความที่ 2</h3>
<p>เนื้อหาของบทความที่ 2</p>
</article>
</main>
<aside>
<h2>ข้อมูลเพิ่มเติม</h2>
<p>ข้อมูลเพิ่มเติมที่อาจสนใจ</p>
</aside>
<footer>
<p>© ปีที่เว็บไซต์</p>
</footer>
</body>
</html>จากตัวอย่างนี้
- <header> ใช้เพื่อรวบรวมส่วนหัวของเว็บไซต์ เช่น โลโก้และเมนูนำทาง
- <nav> ใช้เพื่อรวบรวมลิงก์การนำทาง
- <main> ใช้เพื่อรวบรวมเนื้อหาหลักของเว็บไซต์
- <section> ใช้เพื่อแบ่งกลุ่มเนื้อหาที่เกี่ยวข้องกัน
- <article> ใช้เพื่อแสดงเนื้อหาที่มีความสำคัญและอิสระจากเนื้อหาอื่นๆ
- <aside> ใช้เพื่อแสดงเนื้อหาเสริมหรือข้อมูลที่เกี่ยวข้องกับเนื้อหาหลัก
- <footer> ใช้เพื่อรวบรวมส่วนท้ายของเว็บไซต์ เช่น ลิงก์สื่อสังคม, ข้อมูลลิขสิทธิ์

สำหรับใครที่อยากตรวจสอบ HTML Outline สามารถตรวจสอบได้จากลิงค์นี้ https://gsnedders.html5.org/outliner/
อ่านข้อมูลเพิ่มเติม https://www.accessibility-developer-guide.com/...ings/html-5-outline/
