เทคนิค การแสดงฟ้อนต์ที่ไม่มีบนเครื่อง ของ user
บ่อยครั้งที่เราอาจต้องการแสดงผล ฟ้อนต์แปลกๆ ลงบนเครื่องปลายทาง ซึ่ง ผู้ใช้แต่ละคนอาจแสดงผลไม่ได้ เนื่องจากเครื่องของผู้ใช้ไม่ได้มีฟ้อนต์ ชนิดนั้นติดตั้งอยู่ เทคนิคที่ผมจะนำเสนอต่อไปนี้ เป็นการฝังฟ้อนต์ ลงบนเพจโดยตรง เพื่อให้ผู้ใช้สามารถแสดงผลฟ้อนต์นั้นๆได้ โดยที่ไม่จำเป็นต้องติดตั้งฟ้อนต์ลงบนเครื่อง ซึ่งเรียกว่า Font embedding
ในการนี้ เราจำเป็นต้องใช้โปรแกรมภายนอกเพื่อมาทำการแปลงฟ้อนต์ ให้อยู่ในรูปที่สามารถแสดงผลบนเว็บได้ ผมแนะนำให้ใช้ โปรแกรม WEFT 3.2 ครับ เป็นซอฟต์แวร์ ฟรี ของ Microsoft ครับ และผมจะเสนอการฝังฟ้อนต์ โดยใช้โปรแกรมนี้ เท่านั้นครับ
เริ่มต้นด้วยการ ดาวน์โหลดโปรแกรมมา และติดตั้งลงบนเครื่องก่อนเลยครับ ผมจะไม่เสนอขั้นตอนการติดตั้งนะครับ แต่จะข้ามไปที่การใช้งานโปรแกรมเลย
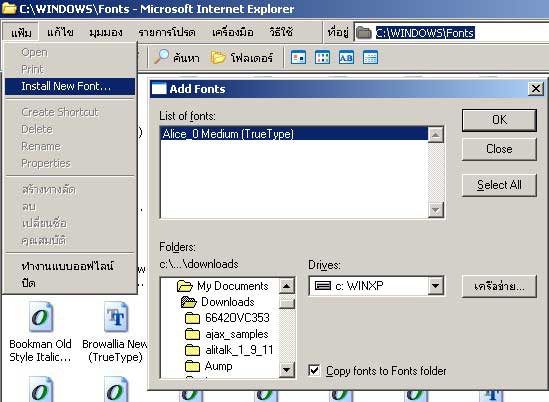
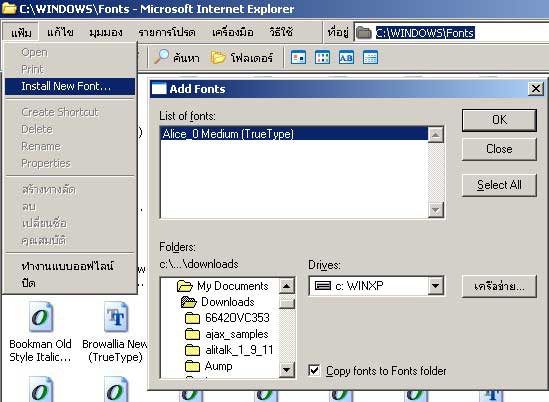
หลังจากนั้น ก็มาติดตั้งฟ้อนต์ที่ต้องการจะใช้บนเพจ ลงบนเครื่อง ด้วยการเปิด browser และ พิมพ์ c:\windows\fonts ลงบน Addressbar ครับ browser จะพาไปยังไดเร็คทอรี่ของฟ้อนต์ ให้คลิกเลือกเมนู แฟ้ม->Install New Fonts จะมีหน้าต่าง Add Fonts มาให้ ให้เราทำการ เลือกไดเร็คทอรี่จนกระทั่งได้ฟ้อนต์ที่ต้องการ แล้วคลิก ตกลง เป็นอันเสร็จการติดตั้งฟ้อนต์

ต่อจากนั้นก็มาออกแบบเว็บเพจกัน ด้วยวิธีการปกติ ซึ่งบนเครื่องของเรา สามารถที่จะแสดงผลฟ้อนต์ ได้อย่างถูกต้อง เนื่องจากเราติดตั้งฟ้อนต์ ลงไปแล้ว ดังตัวอย่างโค้ด
<HTML>
<HEAD>
<TITLE>Test Page</TITLE>
</HEAD>
<BODY>
<FONT FACE=Alice_0 SIZE=5> a b c d e f g ท ด ส อ บ</FONT>
</BODY>
</HTML>
หลังจากนั้นให้ save ไฟล์ แล้ว ทำการอัพโหลด ไปยัง server ที่เก็บเว็บเพจจริงๆ ผมเน้นว่าต้องบน server นะครับ เพราะการฝังฟ้อนต์ จะทำงานได้บน server ที่กำหนดไว้เท่านั้นครับ หลังจากนั้นเราก็จะเริ่มมาทำการฝังฟ้อนต์กัน ด้วยการเรียกโปรแกรม WEFT มาทำงาน
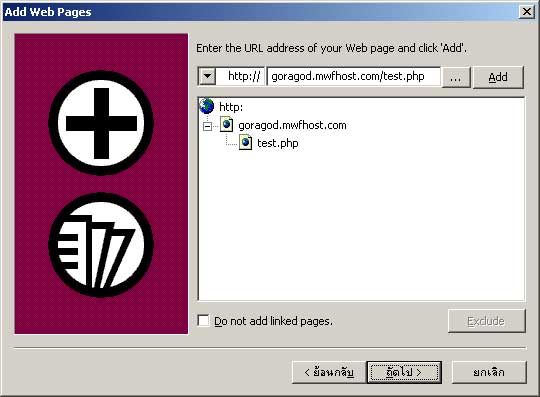
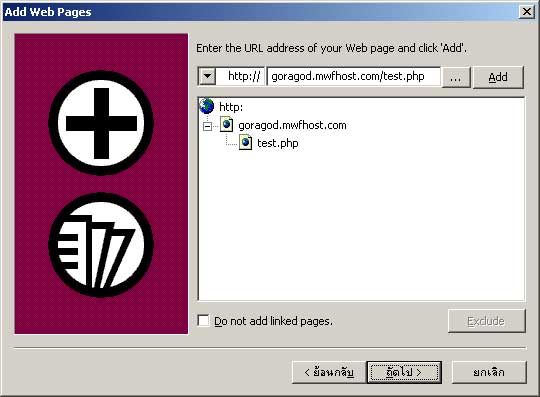
เมื่อเปิดโปรแกรมมา เราจะพบหน้าต่าง Add Web Pages ในหน้าต่างนี้ให้เราทำการ Add เอาเว็บเพจที่ต้องการฝังฟ้อนต์ลงบนโปรแกรม โดยการใส่ url ที่เรา upload ไว้ในตอนแรก โดยในที่นี้ผมสมมุติให้ อัพโหลดไว้ที่ไฟล์ http://goragod.mwfhost.com/test.php เสร็จแล้วคลิก Add จะได้ดังรูป (สามารถ Add ได้มากกว่า 1 ไฟล์) หลังจากนั้นให้คลิก ถัดไป เพื่อเข้าสู่ขั้นตอนต่อไป

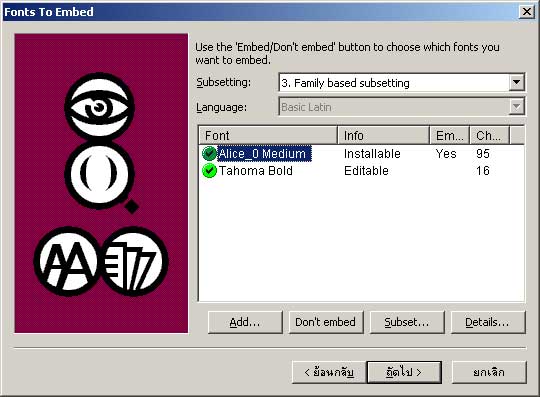
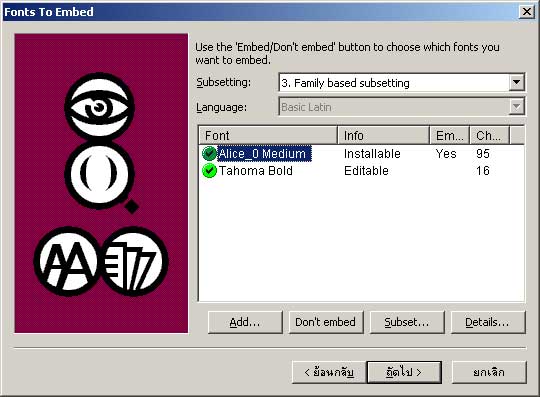
ให้คลิก ต่อไป จนกระทั่งเข้าสู่หน้า Font To Embed ในหน้านี้จะแสดงรายการ ฟ้อนต์ที่ต้องการจะฝัง หากมีรายชื่อใดที่ไม่ต้องการฝัง ให้คลิกเลือกรายการนั้น แล้วคลิก Don't Embed แต่หากไม่มีราบชื่อฟ้อนต์ที่ต้องการให้คลิก Add แล้วเพิ่มรายชื่อฟ้อนต์ที่ต้องการเข้ามา แล้วคลิก ถัดไป

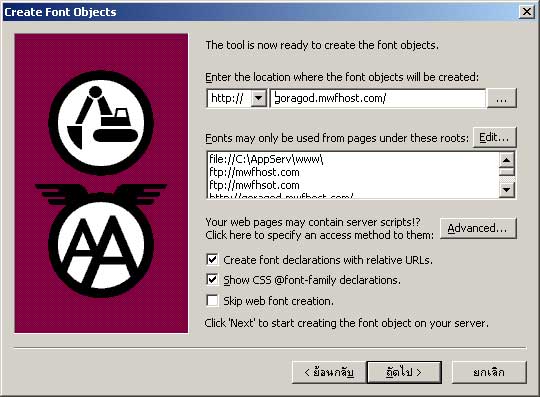
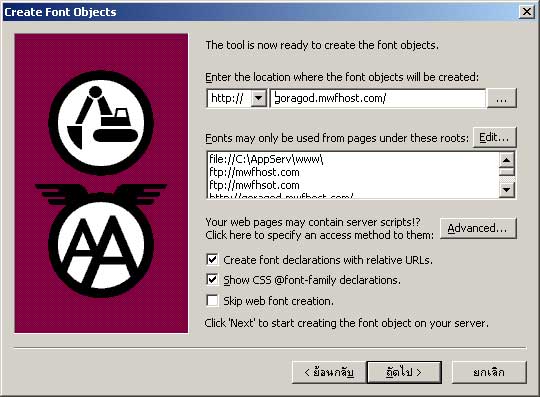
ในหน้านี้จะเป็นการสร้างฟ้อนต์ object และ อัพโหลดขึ้น server ให้เราคลิก ถูก ที่ Show CSS @font-family declarations. แล้วคลิก ถัดไป

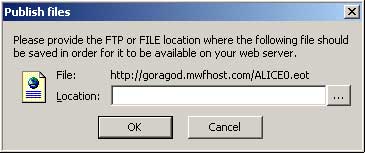
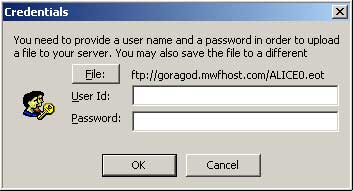
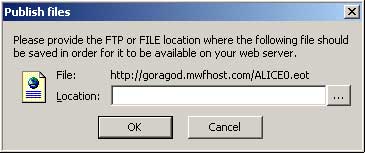
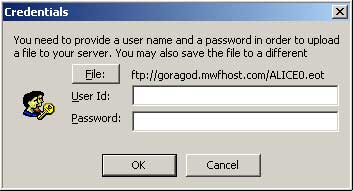
หลังจากนั้นจะมีหน้าต่าง ถามว่า เราจะอัพโหลด ไปไว้ที่ไหน ในช่อง Location ให้ใส่ url ของ ftp ของ server เรา เช่น ftp://xxx.com เป็นต้น หลังจากนั้นจะมีหน้าต่างใหม่ ถามชื่อ และ รหัสผ่านของ server ftp ให้เราใส่ไป แล้วคลิก ok โปรแกรมจะทำการสร้างฟ้อนต์ object และ อัพโหลดให้เราเสร็จสรรพ


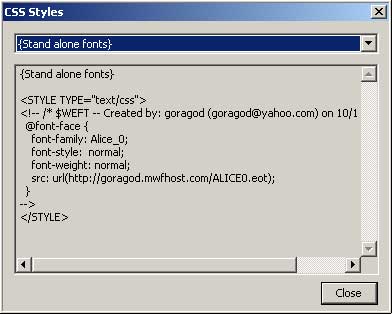
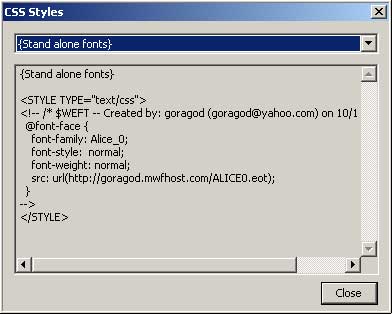
หลังจาก upload เสร็จจะมีหน้าต่างแจ้ง โค้ด css เพื่อเรียกใช้ฟ้อนต์ที่เราติดตั้งลงบนเพจ ให้ copy โค้ดไปยังไฟล์ที่ต้องการแสดงผล แล้วบันทึกกลับลงบน server เป็นอันเสร็จ ครับ

ลองเรียกเพจที่ทำการฝังฟ้อนต์เสร็จแล้วดูครับ
<HTML>
<HEAD>
<TITLE>Test Page</TITLE>
<STYLE TYPE="text/css">
<!-- /* $WEFT -- Created by: goragod (goragod@yahoo.com) on 9/11/2549 -- */
@font-face {
font-family: Alice_0;
font-style: normal;
font-weight: normal;
src: url(http://goragod.mwfhost.com/ALICE0.eot);
}
-->
</STYLE>
</HEAD>
<BODY>
<FONT FACE=Alice_0 SIZE=5> a b c d e f g ท ด ส อ บ</FONT>
</BODY>
</HTML>
เพิ่มเติม ไปพบลิงค์นี้มาครับ http://home.tiscali.nl/...a/font-embedding.htm
ในการนี้ เราจำเป็นต้องใช้โปรแกรมภายนอกเพื่อมาทำการแปลงฟ้อนต์ ให้อยู่ในรูปที่สามารถแสดงผลบนเว็บได้ ผมแนะนำให้ใช้ โปรแกรม WEFT 3.2 ครับ เป็นซอฟต์แวร์ ฟรี ของ Microsoft ครับ และผมจะเสนอการฝังฟ้อนต์ โดยใช้โปรแกรมนี้ เท่านั้นครับ
เริ่มต้นด้วยการ ดาวน์โหลดโปรแกรมมา และติดตั้งลงบนเครื่องก่อนเลยครับ ผมจะไม่เสนอขั้นตอนการติดตั้งนะครับ แต่จะข้ามไปที่การใช้งานโปรแกรมเลย
หลังจากนั้น ก็มาติดตั้งฟ้อนต์ที่ต้องการจะใช้บนเพจ ลงบนเครื่อง ด้วยการเปิด browser และ พิมพ์ c:\windows\fonts ลงบน Addressbar ครับ browser จะพาไปยังไดเร็คทอรี่ของฟ้อนต์ ให้คลิกเลือกเมนู แฟ้ม->Install New Fonts จะมีหน้าต่าง Add Fonts มาให้ ให้เราทำการ เลือกไดเร็คทอรี่จนกระทั่งได้ฟ้อนต์ที่ต้องการ แล้วคลิก ตกลง เป็นอันเสร็จการติดตั้งฟ้อนต์

ต่อจากนั้นก็มาออกแบบเว็บเพจกัน ด้วยวิธีการปกติ ซึ่งบนเครื่องของเรา สามารถที่จะแสดงผลฟ้อนต์ ได้อย่างถูกต้อง เนื่องจากเราติดตั้งฟ้อนต์ ลงไปแล้ว ดังตัวอย่างโค้ด
<HTML>
<HEAD>
<TITLE>Test Page</TITLE>
</HEAD>
<BODY>
<FONT FACE=Alice_0 SIZE=5> a b c d e f g ท ด ส อ บ</FONT>
</BODY>
</HTML>
หลังจากนั้นให้ save ไฟล์ แล้ว ทำการอัพโหลด ไปยัง server ที่เก็บเว็บเพจจริงๆ ผมเน้นว่าต้องบน server นะครับ เพราะการฝังฟ้อนต์ จะทำงานได้บน server ที่กำหนดไว้เท่านั้นครับ หลังจากนั้นเราก็จะเริ่มมาทำการฝังฟ้อนต์กัน ด้วยการเรียกโปรแกรม WEFT มาทำงาน
เมื่อเปิดโปรแกรมมา เราจะพบหน้าต่าง Add Web Pages ในหน้าต่างนี้ให้เราทำการ Add เอาเว็บเพจที่ต้องการฝังฟ้อนต์ลงบนโปรแกรม โดยการใส่ url ที่เรา upload ไว้ในตอนแรก โดยในที่นี้ผมสมมุติให้ อัพโหลดไว้ที่ไฟล์ http://goragod.mwfhost.com/test.php เสร็จแล้วคลิก Add จะได้ดังรูป (สามารถ Add ได้มากกว่า 1 ไฟล์) หลังจากนั้นให้คลิก ถัดไป เพื่อเข้าสู่ขั้นตอนต่อไป

ให้คลิก ต่อไป จนกระทั่งเข้าสู่หน้า Font To Embed ในหน้านี้จะแสดงรายการ ฟ้อนต์ที่ต้องการจะฝัง หากมีรายชื่อใดที่ไม่ต้องการฝัง ให้คลิกเลือกรายการนั้น แล้วคลิก Don't Embed แต่หากไม่มีราบชื่อฟ้อนต์ที่ต้องการให้คลิก Add แล้วเพิ่มรายชื่อฟ้อนต์ที่ต้องการเข้ามา แล้วคลิก ถัดไป

ในหน้านี้จะเป็นการสร้างฟ้อนต์ object และ อัพโหลดขึ้น server ให้เราคลิก ถูก ที่ Show CSS @font-family declarations. แล้วคลิก ถัดไป

หลังจากนั้นจะมีหน้าต่าง ถามว่า เราจะอัพโหลด ไปไว้ที่ไหน ในช่อง Location ให้ใส่ url ของ ftp ของ server เรา เช่น ftp://xxx.com เป็นต้น หลังจากนั้นจะมีหน้าต่างใหม่ ถามชื่อ และ รหัสผ่านของ server ftp ให้เราใส่ไป แล้วคลิก ok โปรแกรมจะทำการสร้างฟ้อนต์ object และ อัพโหลดให้เราเสร็จสรรพ


หลังจาก upload เสร็จจะมีหน้าต่างแจ้ง โค้ด css เพื่อเรียกใช้ฟ้อนต์ที่เราติดตั้งลงบนเพจ ให้ copy โค้ดไปยังไฟล์ที่ต้องการแสดงผล แล้วบันทึกกลับลงบน server เป็นอันเสร็จ ครับ

ลองเรียกเพจที่ทำการฝังฟ้อนต์เสร็จแล้วดูครับ
<HTML>
<HEAD>
<TITLE>Test Page</TITLE>
<STYLE TYPE="text/css">
<!-- /* $WEFT -- Created by: goragod (goragod@yahoo.com) on 9/11/2549 -- */
@font-face {
font-family: Alice_0;
font-style: normal;
font-weight: normal;
src: url(http://goragod.mwfhost.com/ALICE0.eot);
}
-->
</STYLE>
</HEAD>
<BODY>
<FONT FACE=Alice_0 SIZE=5> a b c d e f g ท ด ส อ บ</FONT>
</BODY>
</HTML>
เพิ่มเติม ไปพบลิงค์นี้มาครับ http://home.tiscali.nl/...a/font-embedding.htm
