การแสดงรูปภาพตามตำแหน่งที่ต้องการจากภาพใหญ่ด้วย CSS
บางครั้งเราอาจไม่ต้องการเก็บรูปภาพหลายๆรูปเพื่อนำมาใช้ในเว็บแต่เราอาจใช้การเก็บรูปภาพใหญ่ๆเพียงภาพเดียวซึ่งมีภาพเล็กๆหลายภาพไว้ภายใน เวลาเราจะแสดงผลรูปภาพนั้นๆ เราก็ใช้ CSS เพื่อคัดเลือกเฉพาะรูปภาพในส่วนที่ต้องการมาแสดงได้ครับ
ประโยชน์ของการเก็บภาพในลักษณะนี้มีหลายเรื่องครับ เช่น
1.การทำ image toolbar โดยการเก็บรูปภาพสำหรับ toolbar เป็นรูปเดียว นอกจากนี้ เรายังสามารถประยุกต์ใช้วิธีนี้ในการทำ rollover image ได้อีกด้วย
2.การ cache รูปภาพ เนื่องจากรูปภาพจะต้องถูกโหลดมาเพื่อแสดงผลอย่างน้อย 1 ครั้งอยู่แล้ว การโหลดภาพเพียงภาพเดียว ก็เท่ากับเป็นการโหลดภาพทั้งหมดมาทีเดียว
<style type="text/css">
.test-img-1 {
background-image: url(https://www.goragod.com/datas/users/goro/image/nec4nsb9cu.gif); /* รูปภาพต้นฉบับ */
background-repeat: no-repeat;
background-position: -7px -6px; /* พิกัดของรูปภาพ ต้องติดค่าลบ */
width: 55px; /* ความกว้างของรูปที่ต้องการ */
height: 50px; /* ความสูงของรูปที่ต้องการ */
}
.test-img-2 {
background-image: url(https://www.goragod.com/datas/users/goro/image/nec4nsb9cu.gif);
background-repeat: no-repeat;
background-position: -70px -6px;
width: 55px;
height: 50px;
}
</style>
<div class="test-img-1"> </div>
<div class="test-img-2"> </div>

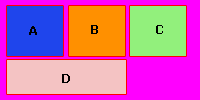
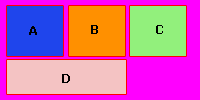
รูปภาพต้นแบบที่นำมาใช้ครับ จะเห็นได้ว่ามีการเก็บรูปภาพเป็นภาพใหญ่ๆเพียงภาพเดียว
ตัวอย่าง :
ประโยชน์ของการเก็บภาพในลักษณะนี้มีหลายเรื่องครับ เช่น
1.การทำ image toolbar โดยการเก็บรูปภาพสำหรับ toolbar เป็นรูปเดียว นอกจากนี้ เรายังสามารถประยุกต์ใช้วิธีนี้ในการทำ rollover image ได้อีกด้วย
2.การ cache รูปภาพ เนื่องจากรูปภาพจะต้องถูกโหลดมาเพื่อแสดงผลอย่างน้อย 1 ครั้งอยู่แล้ว การโหลดภาพเพียงภาพเดียว ก็เท่ากับเป็นการโหลดภาพทั้งหมดมาทีเดียว
<style type="text/css">
.test-img-1 {
background-image: url(https://www.goragod.com/datas/users/goro/image/nec4nsb9cu.gif); /* รูปภาพต้นฉบับ */
background-repeat: no-repeat;
background-position: -7px -6px; /* พิกัดของรูปภาพ ต้องติดค่าลบ */
width: 55px; /* ความกว้างของรูปที่ต้องการ */
height: 50px; /* ความสูงของรูปที่ต้องการ */
}
.test-img-2 {
background-image: url(https://www.goragod.com/datas/users/goro/image/nec4nsb9cu.gif);
background-repeat: no-repeat;
background-position: -70px -6px;
width: 55px;
height: 50px;
}
</style>
<div class="test-img-1"> </div>
<div class="test-img-2"> </div>

รูปภาพต้นแบบที่นำมาใช้ครับ จะเห็นได้ว่ามีการเก็บรูปภาพเป็นภาพใหญ่ๆเพียงภาพเดียว
ตัวอย่าง :
